HTML 웹에 Lottie 애니메이션을 추가하려면 - 리액션 UI (1)
구현 내용
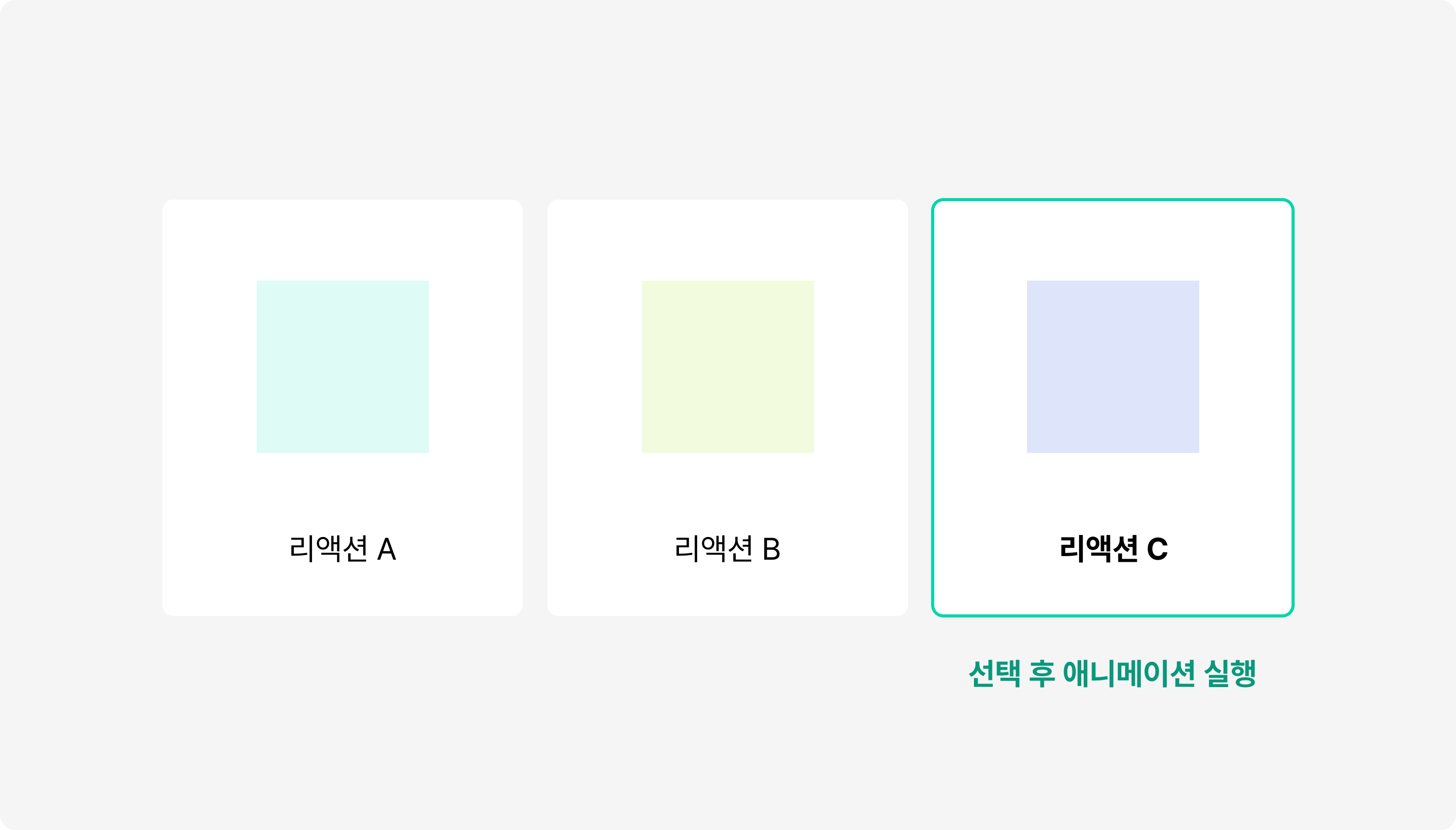
- 감정 이모티콘으로 내용에 대한 피드백 표시
- 선택하면 움직이는 모션이 보이는 UI 디자인

모션의 이미지는 Lottie 에서 무료로 제공하는 리소스를 사용하여 구현한다.
또한, 웹 사이트 내 리소스 경량화가 중요했기 때문에 gif보다 가벼운 Lottie 라이브러리를 선택했다.
일단 Lottie 사용법부터 보자! 👊
Lottie 란?
Airbnb가 공개한 애니메이션 라이브러리, 웹에서도 보다 가볍게 애니메이션 파일을 불러 올 수 있고, 다양한 플랫폼에 대응이 잘된다.
Bodymovin이라는 After Effects 플러그인을 사용하여 애니메이션을 JSON 파일로 내보낼 수 있어 개발자도 쉽게 애니메이션을 적용 할 수 있다.
단점이라면, 안드로이드 저사양 단말에서는 지원이 안되기 때문에 분기처리가 필요하다.
LottieFiles: Download Free lightweight animations for website & apps.
Effortlessly bring the smallest, free, ready-to-use motion graphics for the web, app, social, and designs. Create, edit, test, collaborate, and ship Lottie animations in no time!
lottiefiles.com
Lottie 사용법 2가지
1. 웹 플레이어
1. HTML의 <head> 또는 <body> 아무 곳이나 아래 코드를 사용해 플레이어를 불러온다.
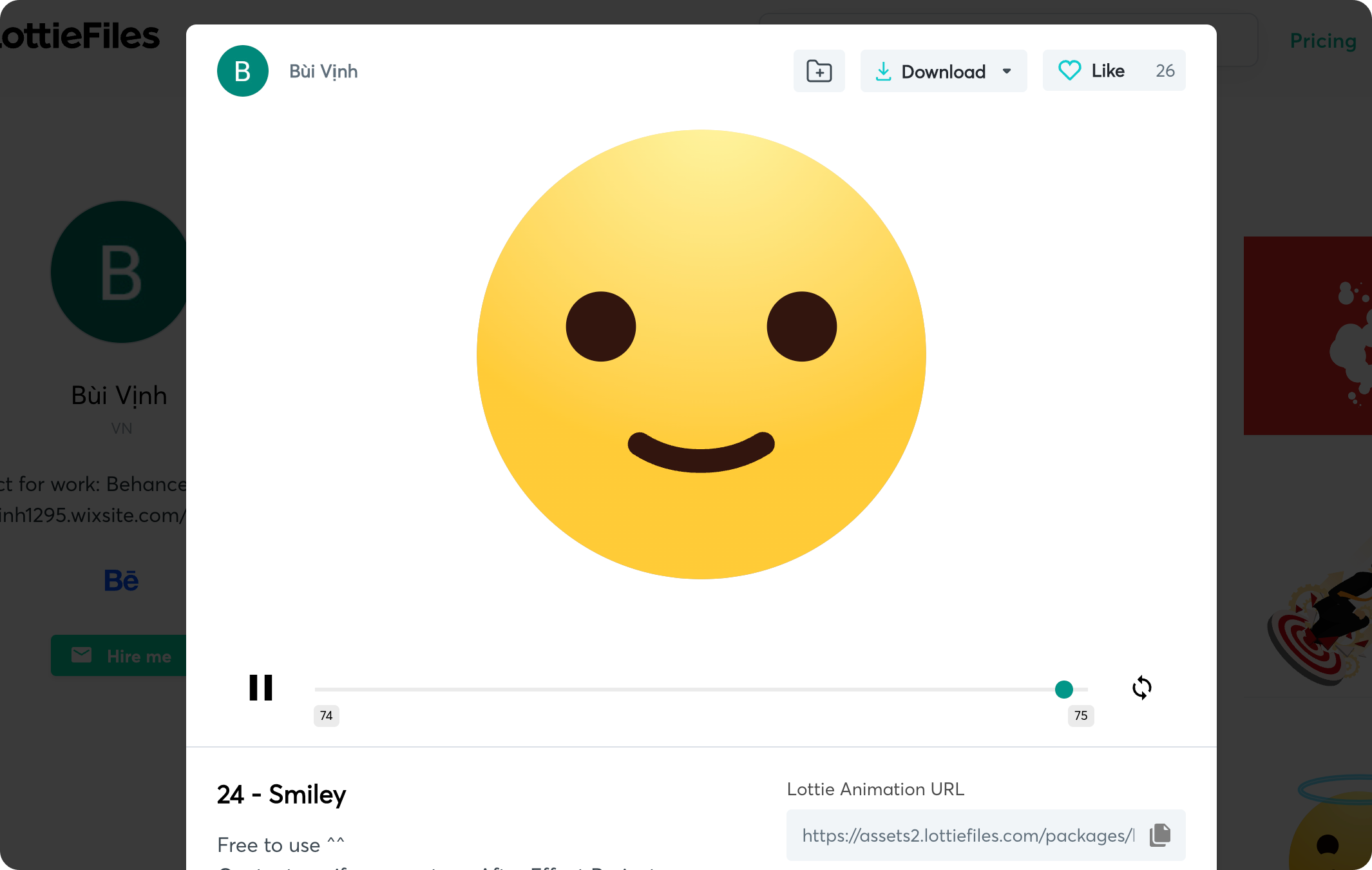
<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script>2. 사용할 리소스의 json url 을 복사한다.

👆 오른쪽에 있는 Lottie Animation URL을 복사
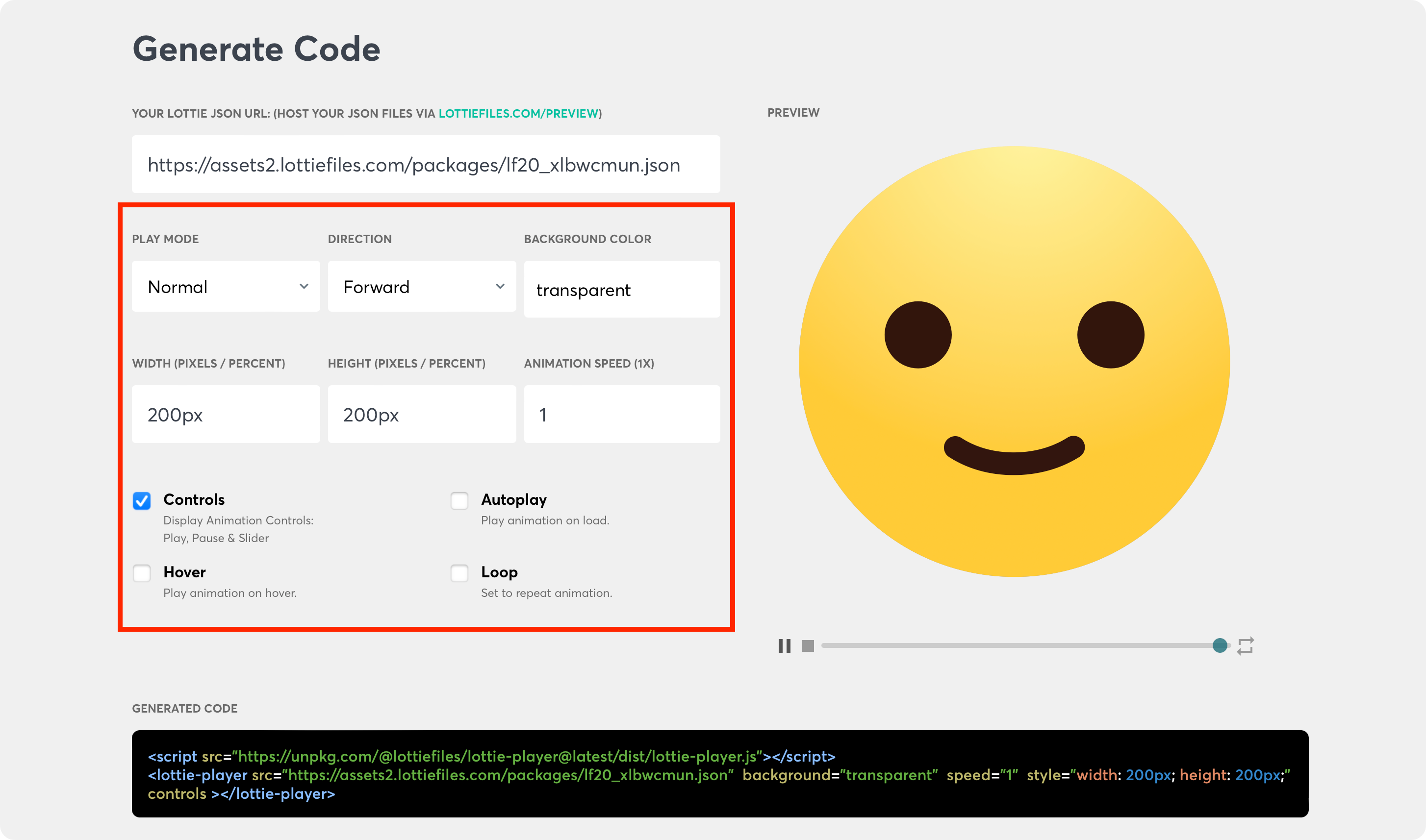
3. 아래 페이지에 URL을 붙여넣으면, 디테일한 속성 수정이 가능하다.

Lottie Web Player - Lottiefiles
A powerful web player for Wordpress, Shopify, Webflow, Squarespace, Wix or any Website. Implement Lottie animations on a website in just a few clicks.
lottiefiles.com
4. HTML 내 원하는 위치에 생성된 코드를 넣으면 끝!
<lottie-player src="https://assets2.lottiefiles.com/packages/lf20_xlbwcmun.json" background="transparent" speed="1" style="width: 200px; height: 200px;" controls ></lottie-player>
하지만, 리액션 2개 이상의 선택지와 추가해야할 요소들이 있어 두번째 방법으로 작업하였다.
2. CDN
1. CDN을 통해 lottie.min.js 를 불러온다.
<script src="https://cdnjs.cloudflare.com/ajax/libs/lottie-web/5.10.2/lottie.min.js"></script>필요한 버전, 용량, 속성에 따라 script 를 작성해준다. 참고로 아래 사이트에서도 로띠 CDN을 확인할 수 있다.
lottie-web - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers
After Effects plugin for exporting animations to SVG + JavaScript or canvas + JavaScript - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion r
cdnjs.com
2. 디자인에 맞게 HTML과 CSS를 작성한다.
<div class="container">
<div class="reaction_box">
<div class="reaction_item">
<input type="checkbox" id="emotion1" />
<label for="emotion1">
<i class="emotion"></i>
<span class="emotion_txt"></span>
</label>
</div>
<div class="reaction_box">
<div class="reaction_item">
<input type="checkbox" id="emotion2" />
<label for="emotion2">
<i class="emotion"></i>
<span class="emotion_txt"></span>
</label>
</div>
<div class="reaction_box">
<div class="reaction_item">
<input type="checkbox" id="emotion3" />
<label for="emotion3">
<i class="emotion"></i>
<span class="emotion_txt"></span>
</label>
</div>
</div>
3. Script를 작성한다.
bodymovin.loadAnimation({
container: issueList[n],
render: "svg",
loop: false,
autoplay: false,
path: pathAndText[index].path
});
작성한 코드 확인 👇
https://jsfiddle.net/ynws2q4g/11/
Lottie 라이브러리를 활용한 리액션 UI - JSFiddle - Code Playground
jsfiddle.net
Lottie 무료 리소스를 활용해 리액션 UI로 만들어 보았다.
.
.
.
하지만, 항상 리소스가 내 맘에 쏙! 들게 작업되어있는 경우는 흔치 않다. 바로 다음에 해볼 작업이 그런 경우였다.
After effect를 배워본적이 없지만 수정을 해야하는 상황이 왔다.. 😨

다음편 : HTML 웹에 Lottie 애니메이션을 추가하려면 - 리액션 UI (2)
Bodymovin 과 After effect를 사용하여 Lottie 애니메이션 수정하기
부제목 : HTML 웹에 Lottie 애니메이션을 추가하려면 - 리액션 UI (2) 이전 글 HTML 웹에 Lottie 애니메이션을 추가하려면 - 리액션 UI (1) 구현 내용 감정 이모티콘으로 내용에 대한 피드백 표시 선택하면
singsong-pen.tistory.com